Please note that this article is several years old. Things may be more likely to work out of the box now, and Page Rules are deprecated.
Cloudflare and LetsEncrypt have helped make the web a significantly safer and more accessible place. However, they sometimes refuse to work well with each other. After some trial and error, we have come up with a way to use both together allowing you to provision SSL certificates while being protected by the magical orange cloud.
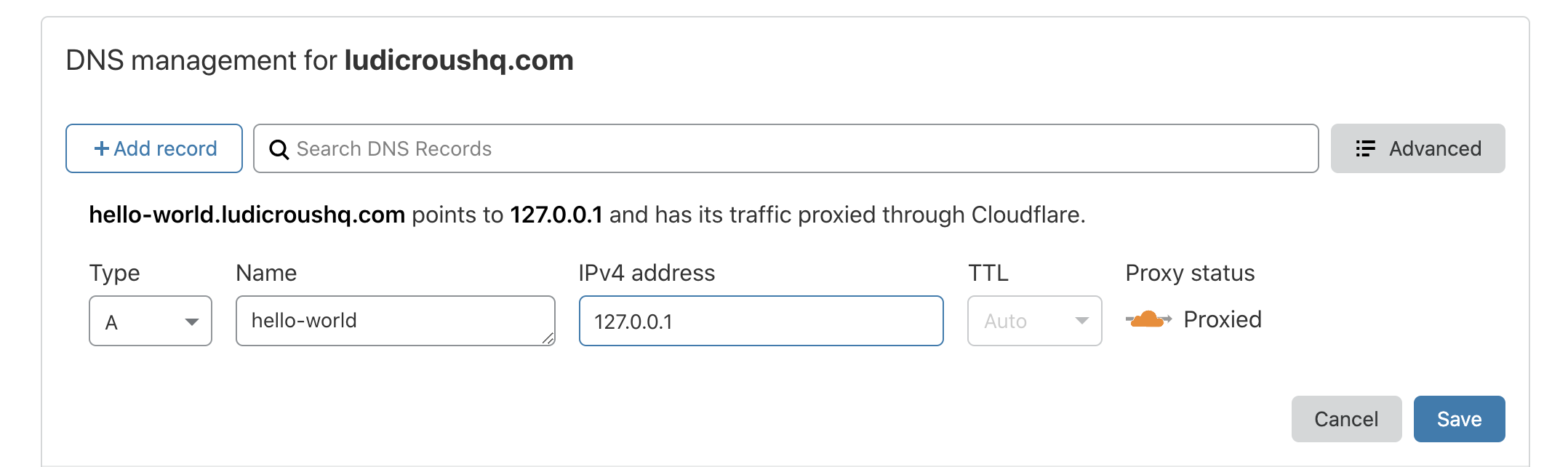
First thing's first, add your record to Cloudflare and point it where you need it to go. Make sure the orange cloud is on so that the traffic is proxied through Cloudflare.

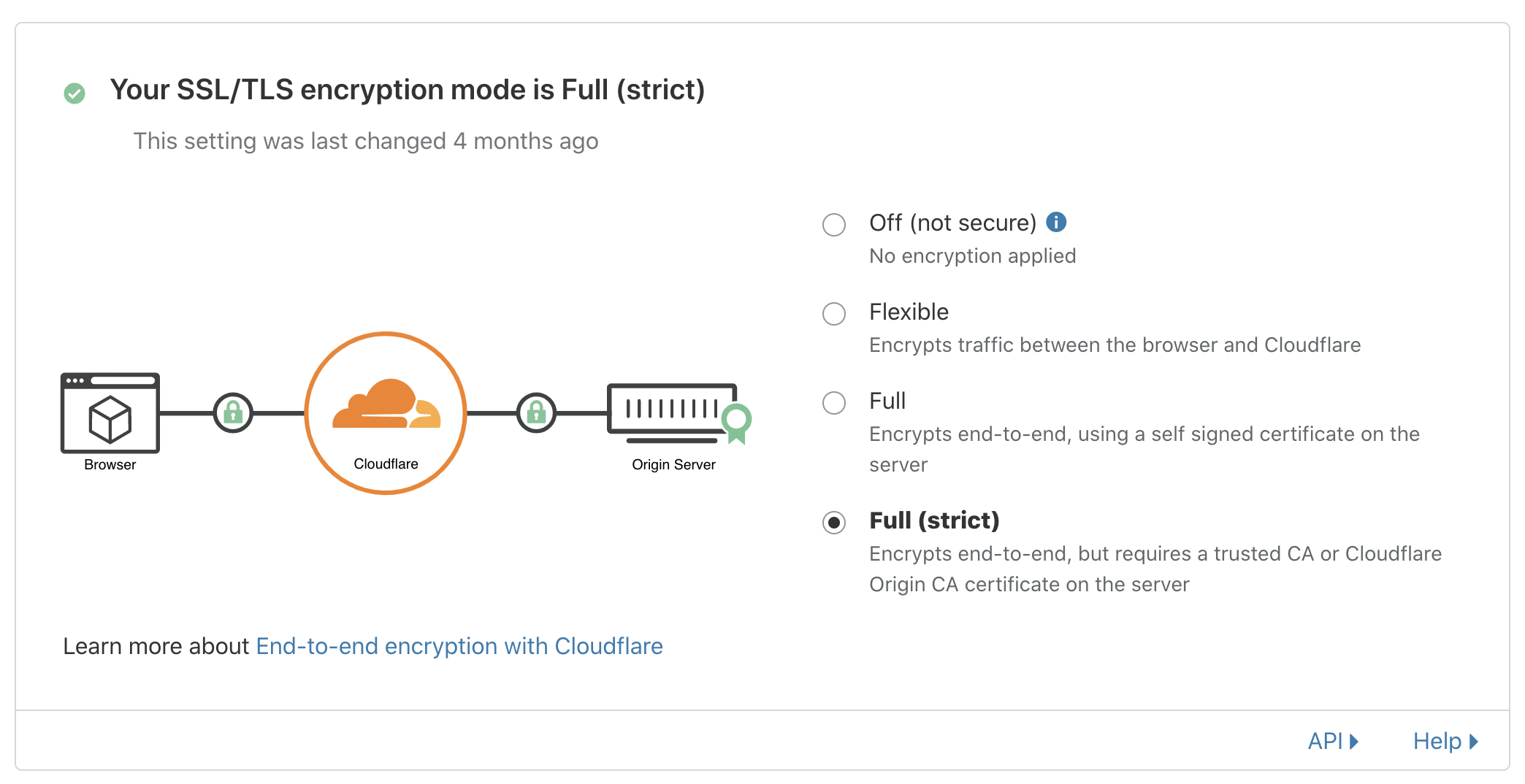
Then under the SSL/TLS settings, change the mode to Full (strict). The other methods should work, however, they are all more insecure than Full (strict).

Finally, we need to tell Cloudflare not to force SSL on the way that LetsEncrypt verifies that you own the domain. Create a Page Rule that looks like this:

The URL should be *ludicroushq.com/.well-known/acme-challenge/*, but replace ludicroushq.com with your own domain. Make sure to turn SSL off, and Automatic HTTPS Rewrites off as well. Now when LetsEncrypt is trying to verify your domain, Cloudflare will not get in the way.
Please keep in mind, this method works most of the time. I have noticed that some websites don't like to play well with Cloudflare, namely Netlify 👀. However, with systems like Dokku, this should work well. If you are having problems, you can always disable the orange cloud, set up LetsEncrypt, and then turn the orange cloud back on!